Entorno de desarrollo con WSL, VS Code, Windows Terminal, NerdFonts, ZSH, P10K...
luishcr • 18 May, 2022

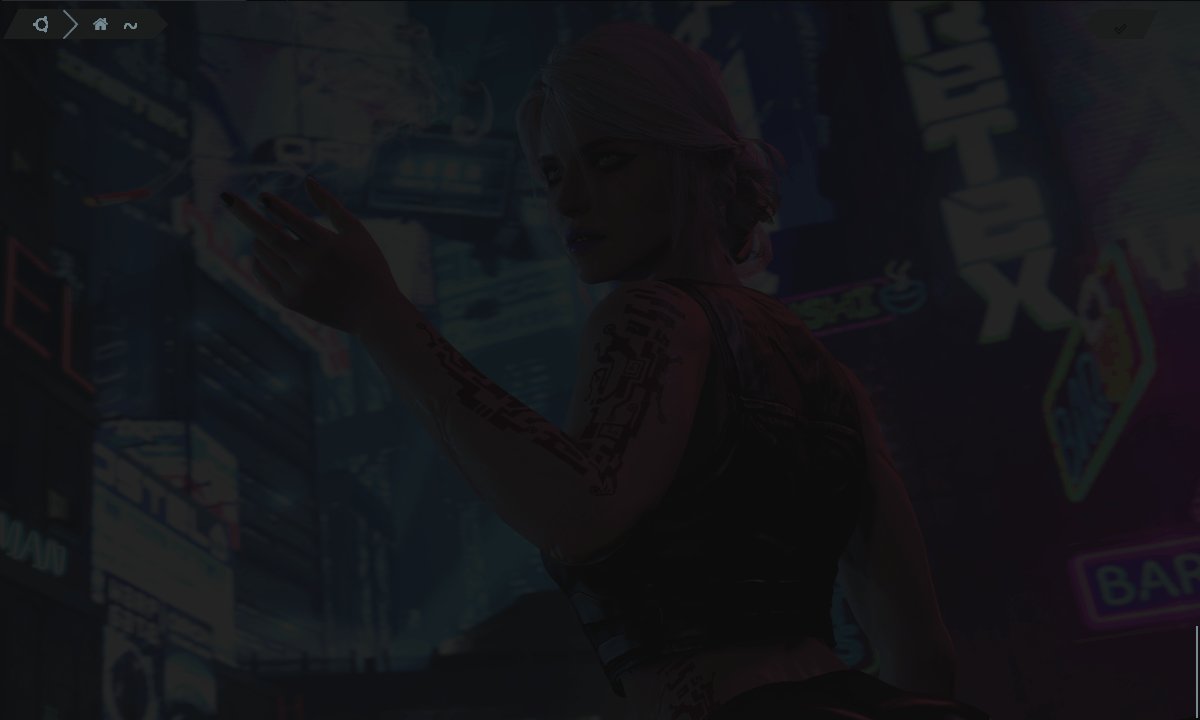
Resultado final

Windows Subsystem for Linux (WSL)
WSL nos permite disponer de todo lo que nos ofrece Linux junto a Windows en nuestra PC sin arranque dual. Como requisitos, nos pide Windows 10 versión 2004 y posteriores (compilación 19041 y posteriores) o Windows 11. Para su instalación, simplemente buscaremos desde la barra de tareas "Powershell", ejecutaremos como Administrador, y escribiremos los siguientes comandos:
- Instalación de WSL (requiere reinicio), luego por defecto instala Ubuntu en su versión WSL 2.
wsl --install
- Para cambiar o instalar otra distribución diferente:
wsl --install -d Ubuntu-20.04
- Para desinstalar una distro:
wsl --unregister -d Ubuntu-20.04
- Listar la distribuciones online disponibles:
wsl -l -o
- Mostrar distribuciones actualemente en ejecución y su versión:
wsl -l -v
- Apagar WSL (desde Powershell) y todas la distribuciones (corriendo en segundo plano):
wsl --shutdown
En el proceso de instalación indicaremos el nombre de usuario, host y contraseña. Al finalizar, deberíamos tener un directorio /home/usuario y una interfaz simple como esta:

Windows Terminal con Nerd Fonts
Con esta herramienta mejoraremos la interfaz de línea de comando de WSL, ya que nos permite abrir varias ventanas o interfaces a la vez, colocar una imagen de fondo, utilizar fuentes con iconos en consola gracias a las Nerd Fonts y muchas más funciones. Así que una vez instalado cualquiera de las Nerd Fonts y Windows Terminal desde Microsoft Store, procedemos a su personalización, que se puede hacer o bien desde la propia interfaz gráfica de la terminal (Configuración > Perfiles/apariencia.. etc) o abriendo el configurable .JSON:
- Para abrir ubuntu desde Windows Terminal generamos y pegamos su identificar único (GUID/UUID), para ello generamos un UUID desde la interfaz de ubuntu con el siguiente comando:
uuidgen
- Pegamos el UUID generado, por ejemplo '1e977c71-c8b6-40dd-a76f-39e12dccb30e' en el JSON.
// Perfil por defecto al abrir Windows Terminal, pegamos el UUID de Ubuntu
"defaultProfile": "{1e977c71-c8b6-40dd-a76f-39e12dccb30e}",
"language": "es-ES",
"launchMode": "fullscreen",
"profiles": {
"defaults": {
"font": {
// El nombre de la fuente descargada de NerdFonts, en este caso 'Hack NF Mono'
"face": "Hack NF"
}
},
"list": [
{
// Ruta de la imagen de fondo que queremos en consola
"backgroundImage": "D:\\Documents\\Wallpapers\\ciri-cyberpunk-2077-tv.jpg",
// Opacidad
"backgroundImageOpacity": 0.080000000000000002,
// El UUID de ubuntu
"guid": "{1e977c71-c8b6-40dd-a76f-39e12dccb30e}",
"hidden": false,
"name": "Ubuntu",
"source": "Windows.Terminal.Wsl"
}
]
},
Ahora al abrir windows terminal deberíamos tener algo así:

Tuneando la interfaz de línea de comandos (CLI).
Es momento de personalizar la CLI, aquí las posibilidades son infinítitas, en esta ocasión mostraremos como instalar algunas de las herramientas más populares.
- ZSH - una shell más potente.
sudo apt install zsh
- Asignamos zsh como Shell por defecto del sistema para el usuario.
chsh -s /bin/zsh
- Instalamos la última versión de Node con Node Version Manager.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | zsh
nvm install node
- Powerlevel10k - un tema para zsh. Instalación manual.
git clone --depth=1 https://github.com/romkatv/powerlevel10k.git ~/powerlevel10k
echo 'source ~/powerlevel10k/powerlevel10k.zsh-theme' >>~/.zshrc
- Configuración del tema con el comando "zsh" o "p10k configure". Al finalizar se crea el fichero .p10k.zsh en el directorio /home/usuario.
zsh
p10k configure
- Repetimos los 2 pasos anteriores para el usuario root y creamos un enlace simbólico del fichero .zshrc. Si ya existe, borramos el antiguo.
sudo su
cd /home/root
ln -s /home/usuario/.zshrc .zshrc
- BAT, un clon de la herramienta 'cat' mejorado.
wget https://github.com/sharkdp/bat/releases/download/v0.20.0/bat_0.20.0_amd64.deb
sudo dpkg -i bat_0.20.0_amd64.deb
- LSD, un 'ls' con colores, iconos y más característas.
wget https://github.com/Peltoche/lsd/releases/download/0.21.0/lsd_0.21.0_amd64.deb
sudo dpkg -i lsd_0.21.0_amd64.deb
- FZF, un buscador en la línea de comando. Se activa con las teclas [CTRL + T].
git clone --depth 1 https://github.com/junegunn/fzf.git ~/.fzf
~/.fzf/install
- Plugins: zsh-autosuggestions, zsh-syntax-highlighting, sudo-plugin.
git clone https://github.com/zsh-users/zsh-autosuggestions ~/.zsh/zsh-autosuggestions
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git ~/.zsh/zsh-syntax-highlighting
mkdir ~/.zsh/sudo-plugin && cd ~/.zsh/sudo-plugin
wget https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/plugins/sudo/sudo.plugin.zsh
- Se debe crear un enlace simbólico de la carpeta .zsh en /home/root.
sudo su
cd
ln -s /home/usuario/.zsh .zsh
- Agregar al fichero .zshrc de /home/usuario (Alias para BAT, LSD y source para fzf y plugins).
#Custom aliases for BAT y LSD
alias cat='/bin/bat'
alias catn='/bin/cat'
alias catnl='/bin/bat --paging=never'
alias ll='lsd -lh --group-dirs=first'
alias la='lsd -a --group-dirs=first'
alias l='lsd --group-dirs=first'
alias lla='lsd -lha --group-dirs=first'
alias ls='lsd --group-dirs=first'
#fzf
[ -f ~/.fzf.zsh ] && source ~/.fzf.zsh
#Plugins
source ~/.zsh/zsh-autosuggestions/zsh-autosuggestions.zsh
source ~/.zsh/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh
source ~/.zsh/sudo-plugin/sudo.plugin.zsh
- (Opcional) HTTPie, cliente http en CLI con resaltado de sintaxis.
curl -SsL https://packages.httpie.io/deb/KEY.gpg | apt-key add -
curl -SsL -o /etc/apt/sources.list.d/httpie.list https://packages.httpie.io/deb/httpie.list
apt update
apt install httpie
apt upgrade httpie
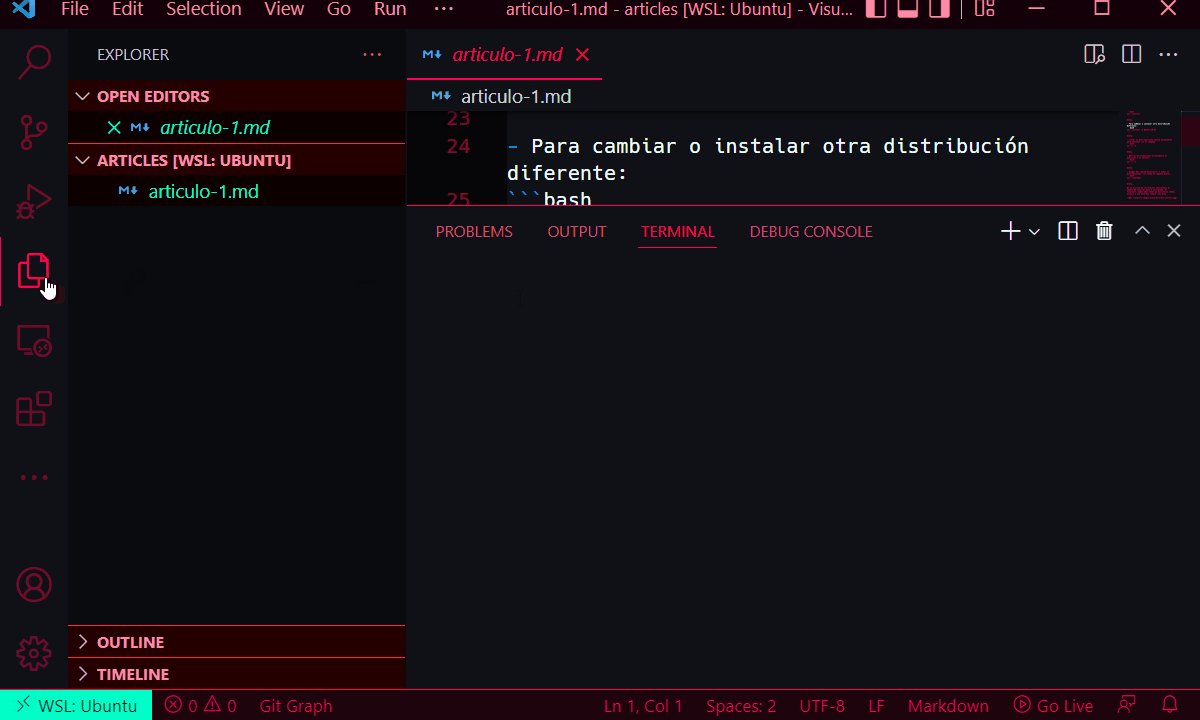
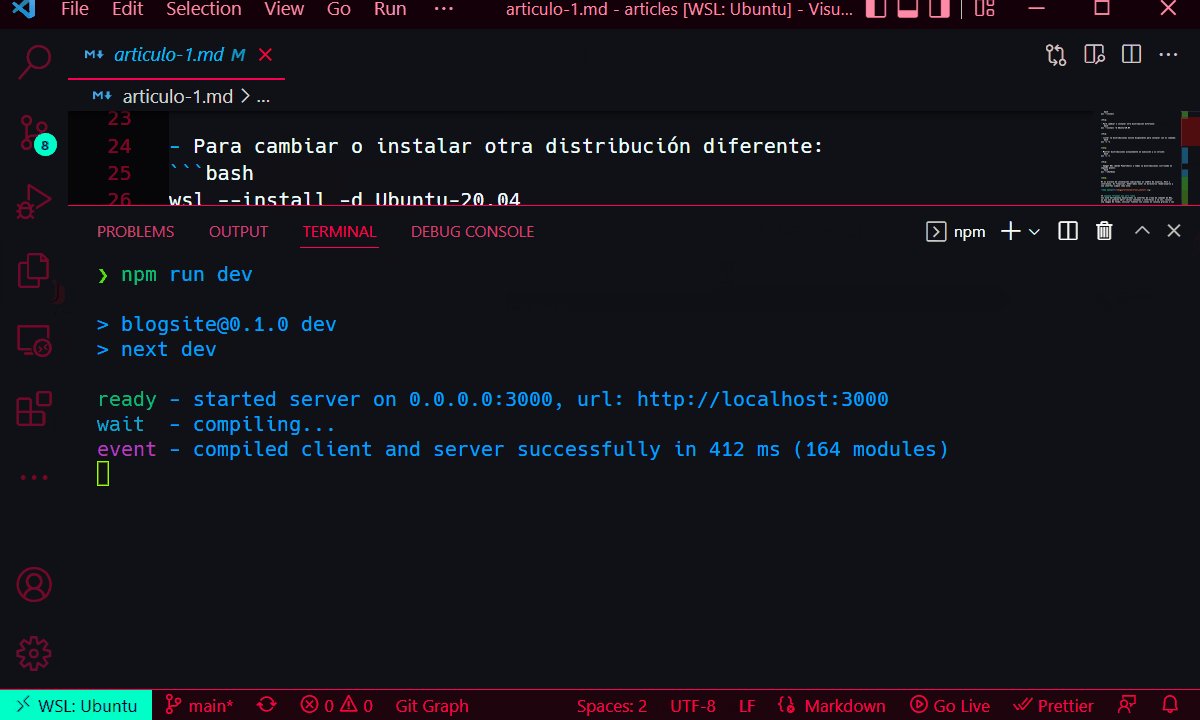
Visual Studio Code.
Uno de los mejores editores de código, respaldado por una gran comunidad y desarrollado por Microsoft. Su instalación y configuración es sencilla desde la interfaz gráfica. Por defecto se genera un fichero configurable llamado "settings.json" en la carpeta donde se ha instalado visual studio code, al cual le añadiremos estas líneas de código para un correcto funcionamiento.
"editor.bracketPairColorization.enabled": true,
"editor.guides.bracketPairs": "active",
"editor.formatOnSave": true,
"terminal.integrated.profiles.windows": {
"PowerShell": {
"source": "PowerShell",
"icon": "terminal-powershell"
},
"Ubuntu (WSL)": {
"path": "C:\\Windows\\System32\\wsl.exe",
"args": ["-d", "Ubuntu"]
}
},
"terminal.integrated.defaultProfile.windows": "Ubuntu (WSL)",
// Aquí añadimos el nombre de la fuente de NerdFonts para que se vea bien la terminal integrada de VS Code
"editor.fontFamily": "Hack Nerd Font Mono, Consolas, 'Courier New', monospace",
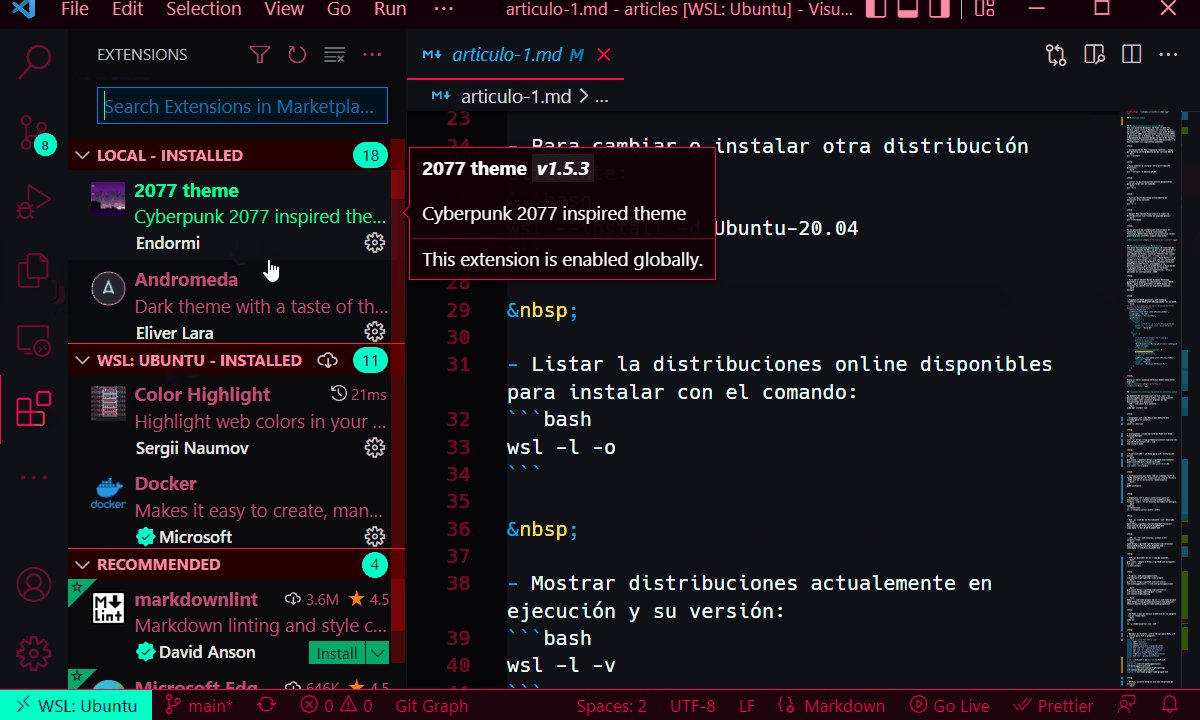
Extensiones.
Por último, dejo aquí una lista de algunas extensiones recomendables:
- Un tema oscuro que canse menos la vista (ejemplos: Andromeda, 2077, Cyberpunk... etc).
- Material Icon Theme (Mejores iconos).
- Prettier (Autoformateador).
- Color Highlight (destaca la paleta de colores).
- Path Intellisense (autocompletado de rutas y ficheros).
- Auto Rename Tag (autocompletado de código).
- Code runner (ejecuta código/scripts en consola)
Y luego según que tecnologías uses:
- Git Graph.
- ES7+ React/Redux/React-Native snippets.
- RapidAPI.
- Python.
- MySQL.
- PHP Intelephense.
- Docker.
- Para ver la lista completa visita el Marketplace de VSCode.